vue中实现输入框可模糊查询并带有下拉提示的应用 |
您所在的位置:网站首页 › js 过滤 › vue中实现输入框可模糊查询并带有下拉提示的应用 |
vue中实现输入框可模糊查询并带有下拉提示的应用
|
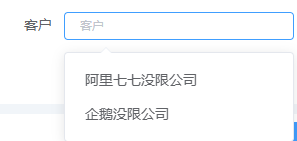
前言 解决方案 实现效果 遇到的坑 几点说明 前言因为近日在学习并使用VUE,客户有一个要求,要输入框可模糊查询并带有下拉提示的应用,数据从接口取。在网上找了下,找到了一些文章,很有用(但对于新手来说还是有不明白的地方)。 vue中输入框带搜索建议的应用 Vue 中使用Element Input组件实现输入后匹配输入建议 研究了一下,最后使用el-autocomplete 这个控件,实现这个功能。踩了几个坑,还犯了新手才会有的一些错误,最终解决了问题。 解决方案先上代码。 控件代码 事件代码 data() { return { EntityNameList: [], searchForm: { EntityName: '', }, } }, methods: { // 初始化获取所有下拉列表数据 GetDropdownListItems() { apiGet('/V1/api/Common/GetDropdownList', null, 8000).then( (res) => { if (res.code == 200) { // 客户 this.EntityNameList = res.data.EntityNameList; } else { Message.error(res.message) } } ) }, // 客户 FilterEntityName(queryString, cb) { var EntityNameList2 = this.EntityNameList; var results = queryString ? EntityNameList2.filter(this.createFilter(queryString)) : EntityNameList2; // 调用 callback 返回建议列表的数据 cb(results); }, // 只要该输入内容的都匹配 createFilter(queryString) { return (res) => { return (res.nodeCnName.toLowerCase().indexOf(queryString.toLowerCase()) !== -1); }; }, // 最终选择的数据 handleSelect(val){ console.log(val) this.searchForm.EntityName = val.nodeCnName }, // 点击clearable清空小图标按钮以后,继续重新在输入框中输入数据,querySearch会触发,但是cb函数不会触发 // 这样的话就会出现发请求了,也获取数据了,但是input框的输入建议下拉框不呈现在页面上的问题,所以解决方法就是 // 只要用户点击了clearable清空按钮以后,就让当前获取焦点的输入框失去焦点,回到最初状态,一切重新开始 blurForBug(){ document.activeElement.blur() }, }, 实现效果点击输入框时 
输入部分名称时 
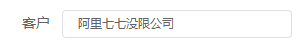
选择后  遇到的坑
遇到的坑
下面说一下我遇到的坑, 输入文字后下拉框里空白 查了下接口,数据过来了,后台接口传的是个List 页面初始化时接到了两条数据,但就是不显示,自查了代码及上网查了下,找到了下面的结果, element 自动搜索 el-autocomplete,不显示结果 OK,原来是接口不能只传字符串数组,必须要传带有结构的数据,VUE接到的是JSON,改了下接口,自己定义了结构,VUE接收到的结果如下,其实只要有一个名称属性(nodeCnName)就好。 [ { "nodeCnName": "阿里七七没限公司", "nodeId": "阿里七七没限公司", }, { "nodeCnName": "企鹅没限公司", "nodeId": "企鹅没限公司", } ]控件中定义一下 value-key="nodeCnName",就是指定需要显示哪个字段。 过滤方法(createFilter)里要用,res.nodeCnName ,要不会报错。 选择方法(handleSelect)里要用 val.nodeCnName, 因为这个控件里的数据源,是记录数组,这两个方法里用到的是单条记录中的nodeCnName 属性。 上面弄好后,就可以显示下拉列表了并可以选择项目,基本实现了功能,但测试中发现点了清除(小叉叉)后,再输入名称就没有弹出提示了,跟踪了代码也没找到问题,但发现了一跟踪代码就这个问题就不出现了,后来发现一离开焦点,再回去后就不会出现这个问题,所以怀疑与焦点有关,于是又上网找了一下,找到解决办法 el-autocomplete的使用及clearable清除按钮功能失效及fetch-suggestions传递多个参数问题 这个写得很详细,一看懂了,😁,于是加入了方法blurForBug,只要用户点击了clearable清空按钮以后,就让当前获取焦点的输入框失去焦点,回到最初状态。于是解决了,完美。 几点说明value-key="nodeCnName" 这个上面说过了,详见坑1 :fetch-suggestions="FilterEntityName" 这个是获取建议方法,就是从这个控件的数据源列表中根据输入内容过滤的方法,这个方法里有三步, 先把数据源的数据复制出来, 再根据控件中已经输入的内容进行过滤,就是这一句EntityNameList2.filter(this.createFilter(queryString)), 最后一步回调cb(results); 就是把过滤后的数据给按到下拉列表中。 这里要说一下,关于数据过滤,我用的是全模糊匹配, return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) !== -1); 还可以用前匹配, return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0); @clear="blurForBug()" 这个参照坑2,就是点输入框最后的小叉叉清除输入框内容时用的方法。 @select="handleSelect" 这个是选择的方法,这里做的就是把当前选择的记录中需要的值,绑定到控件上就行了,就是绑定到v-model="searchForm.EntityName" 指定的变量中就行。 :trigger-on-focus="true" 这个属性是设置得到焦点时是否显示下拉框,默认值是true就 是得到焦点时就显示下拉框,如果设置为false就是表示只有在输入了文字后才会显示下拉框。 |
【本文地址】